Форма регистрации на Symfony + VueJs
14 нояб. 2020 г.

Всем привет! Некоторое время назад проходил собеседование в один проект. Собеседование проходило в несколько этапов и одним из них был livecoding.
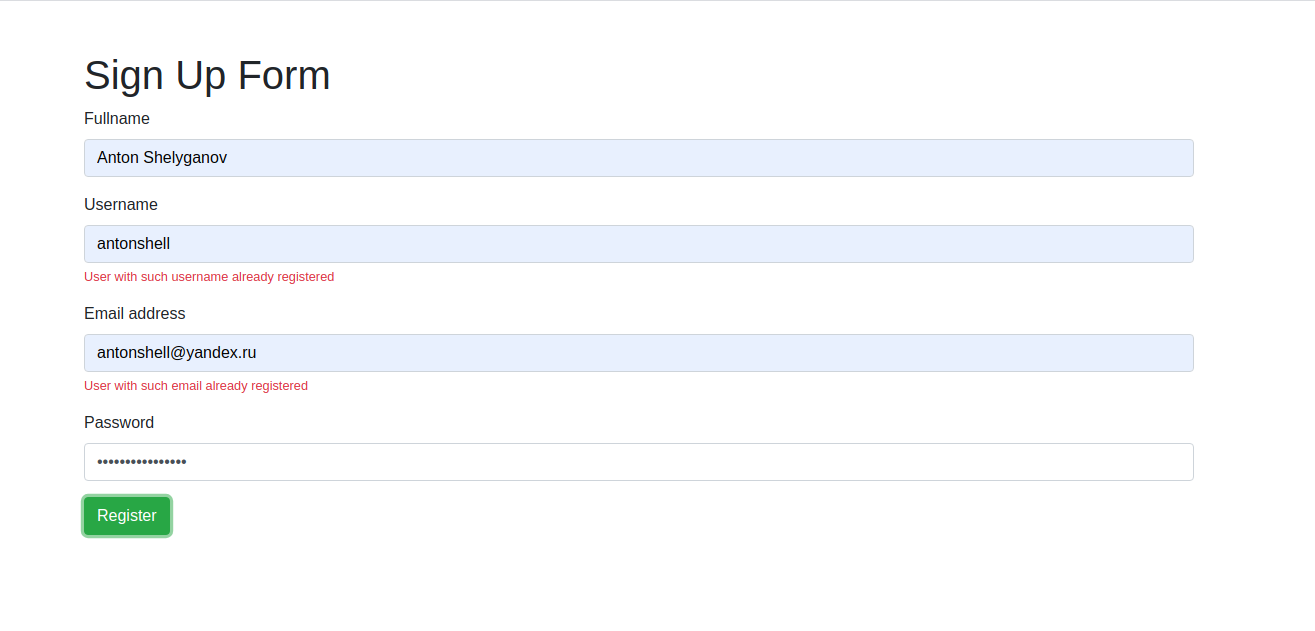
Задание было не очень сложным - создать форму регистрации, работающую через ajax. Пользователь указывает email, username и пароль. Имя пользователя и email должны быть уникальными. Необходимо предусмотреть валидацию сложности пароля. В качестве стартовой точки дается пустой контроллер.
Во время собеседования я справился с задачей. Правда, некоторые моменты пришлось опустить с целью экономии времени. После окончания собеседования я потратил еще немного времени и создал работающий пример.
Пример сделал с разделением frontend и backend. Backend сделал на Symfony, frontend - на Vue.js.
В качестве отправной точки реализовал UserController. В нем создал 2 метода: signUp выводит форму, signUpHandler обрабатывает ajax запрос.
Для обработки запросов использовал FOSRestBundle.
Валидацию частично реализовал с помощью аннотаций в классе запроса SignUpRequest. Для валидации пароля использовал сторонний валидатор PasswordStrengthValidator. Для валидации уникальности email и username реализовал отдельный класс SignUpValidator
Для создания пользователя создал отдельный класс UserCreator. Сущность пользователя и репозиторий создал стандартными средствами symfony.
Frontend сделал на Vue.js, создал простейшее приложение с одним компонентом SignUpForm и точкой входа main.js. Для сборки приложения использовал webpack.
Для данного примера тесты писать не стал. Пример доступен на github.
На этом пока все. Спасибо за внимание!