Оптимизация Docker на macOS с помощью Mutagen
4 авг. 2021 г.

Всем привет! Сегодня хотел бы поделиться опытом оптимизации производительности Docker под macOS c помощью Mutagen.
Docker на macOS
Docker под macOS изначально имеет проблемы с производительностью. Они связаны со способом монтирования разделов и файловой системой osxfs. Это оказывает серьезное влияние на работу приложений с большим количеством I/O операций. В результате web-приложение на Symfony может обрабатывать запрос по несколько секунд.
Варианты
Есть несколько способов использовать Docker под macOS.
- Пытыться использовать нативный docker для mac. Мириться с проблемами производительности.
- Использовать Linux внутри Virtualbox, абстрагироваться от macOS.
- Использовать Docker Sync
- Использовать Mutagen
Mutagen
В этой статье рассмотрим настройку Mutagen. Mutagen обеспечивает синхронизацию файлов в реальном времени.
Установка
Сначала нужно установить Mutagen на macOS и запустить сервис:
brew install mutagen-io/mutagen/mutagen
mutagen daemon startДемонстрационный проект
В качестве демонстрационного проекта используется placeholder-service - сервис для создания заглушек изображений.
Создание дополнительного docker-compose
Затем нужно создать в проекте отдельный docker-compose файл для Mutagen: docker-compose-osx.yml.
Таким образом настройка Mutagen никак не влияет на работу Docker и запуск проекта под Linux.
version: '3'
services:
php-fpm:
container_name: placeholder-service_php_fpm_1
volumes:
- placeholder-service-www:/var/www
nginx:
volumes:
- placeholder-service-www:/var/www
- ./docker/nginx/nginx.conf:/etc/nginx/nginx.conf
- ./docker/nginx/sites/:/etc/nginx/sites-available
- ./docker/nginx/conf.d/:/etc/nginx/conf.d
- ./docker/logs:/var/log
volumes:
placeholder-service-www:В этом файле мы создаем именованный раздел placeholder-service-www.
А также задаем уникальное имя placeholder-service_php_fpm_1 для контейнера php-fpm.
Создание Mutagen конфига
Далее нужно создать конфигурационный файл mutagen.yml.
sync:
defaults:
mode: "two-way-resolved"
flushOnCreate: true
ignore:
vcs: true
configurationBeta:
permissions:
defaultFileMode: 0666
defaultDirectoryMode: 0666
placeholder-service-www:
alpha: "./"
beta: "docker://placeholder-service_php_fpm_1/var/www"
ignore:
paths:
- ".idea"
- "var"
- "vendor"
# Set up the service and any volumes before creating sessions.
beforeCreate:
- docker-compose -f docker-compose.yml -f docker-compose-osx.yml up --build --detach
# Set up the main services after creating sessions. At this point, sessions will
# have been established and code pushed to the shared volume.
# After this is done, we can start up the deployment scripts.
afterCreate:
- docker-compose -f docker-compose.yml -f docker-compose-osx.yml up --build --detach
- docker-compose exec php-fpm composer install
# Tear down all services and remove the code volume after terminating sessions.
afterTerminate:
- docker-compose -f docker-compose.yml -f docker-compose-osx.yml down --remove-orphans || true
# Define common utility commands.
commands:
logs: docker-compose -f docker-compose.yml -f docker-compose-osx.yml logs --followЗдесь мы настраиваем объединение конфигов docker-compose.yml и docker-compose-osx.yml.
Также настраиваем раздел placeholder-service-www для автоматической синхронизации c директорией /var/www контейнера placeholder-service_php_fpm_1.
Права доступа
Права доступа задаются в разделе configurationBeta.
В случае проблем с правами доступа также можно установить неограниченный доступ на /var/www, а также отключить отслеживание прав доступа git.
docker-compose exec php-fpm chmod -R 777 /var/www
git config core.fileMode falseЗапуск, сравнение производительности
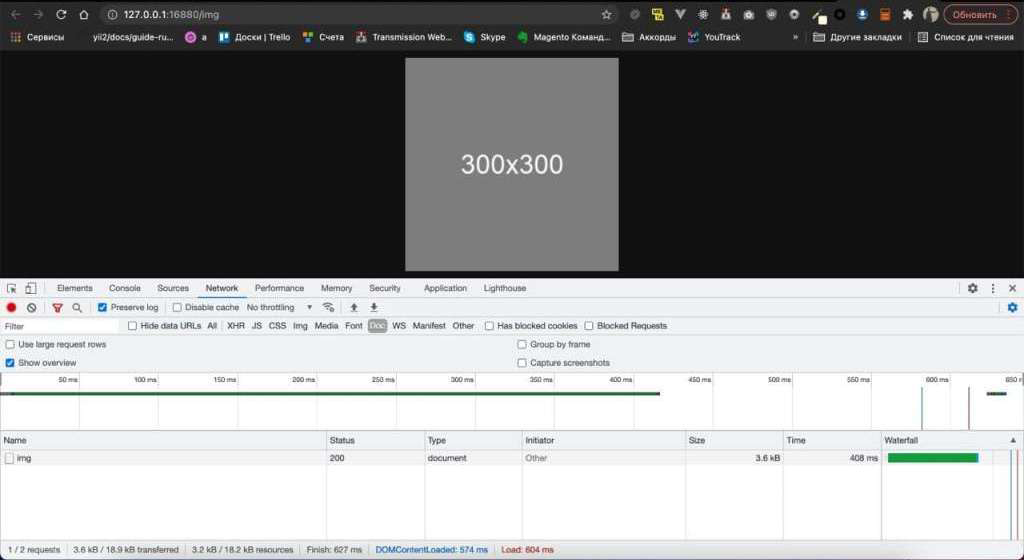
Установка и запуск описаны в Readme. Сначала можно запустить проект без Mutagen:
git clone https://github.com/antonshell/placeholder-service.git
cd placeholder-service/
docker-compose up
docker-compose exec php-fpm composer installЗагрузка тестовой страницы занимает 480ms.

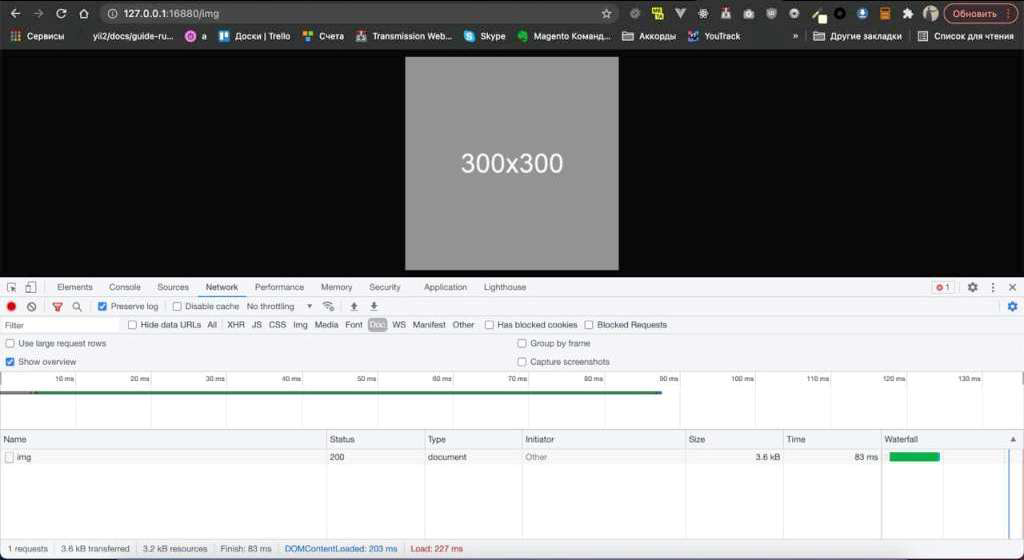
Затем остановить контейнеры и запустить с помощью Mutagen:
docker-compose down --remove-orphans || true
mutagen project start || mutagen project terminate
docker-compose exec php-fpm chmod -R 777 /var/www
git config core.fileMode falseЗагрузка тестовой страницы занимает 83ms.

Демонстрационный проект доступен на github. Также есть Pull Request с настройкой Mutagen. На этом пока все. Спасибо за внимание!