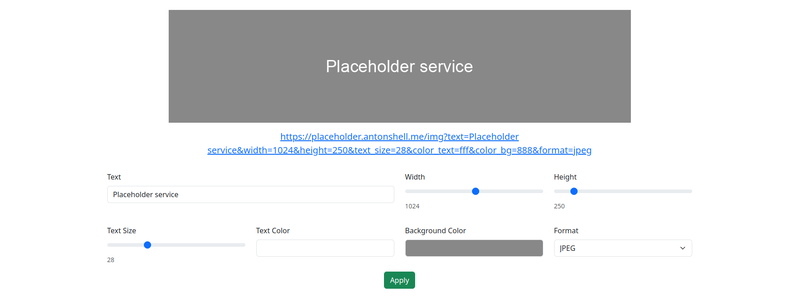
Placeholder service UI
9 окт. 2024 г.

Всем привет. Сегодня хотел бы рассказать про свой небольшой проект - Placeholder Service UI. Пользовательский интерфейс для placeholder-service.
Изначально, довольно давно я сделал простой self-hosted opensourse сервис для генерации заглушек изображений: placeholder-service.
И вот, для более удобного и наглядного использования, сделал пользовательский интерфейс. Поддерживаются следующие параметры:
- Ширина холста
- Высота холста
- Текст
- Размер текста
- Цвет текста
- Цвет фона
- Формат изображения
Технологии
Frontend разработан с помощью Angular 17, Bootstrap 5 и ngx-color-picker.
Возможно, использование Angular немного избыточно, т.к. приложение, по-сути, состоит из одного довольно простого компонента. Зато это хорошая возможность попрактиковаться в современном frontend.
Backend сделан на PHP 8.2, Symfony 6 и GD, про него есть отдельный пост.
Тесты
Angular приложение дает хорошие возможности по тестированию кода. Тесты запускаются командой:
ng test --no-watch --no-progress --browsers=ChromeHeadless --code-coverageА также автоматически в Github Actions. При этом генерируется отчет о покрытии тестами.
Deploy, Server-side rendering
Angular приложение сделано с использованием Server-side rendering. В данном случае, особой необходимости в нем нет. Однако, я решил попробовать этот подход для будущих проектов.
Для production сборки используется команда:
npm run ng build --prod --output-hashing=allДля деплоя используется Github Actions
Для корректной работы Server-side rendering используются такие настройки виртуального хоста nginx:
server {
server_name placeholder-ui.antonshell.me;
root /var/www/placeholder-ui/public/browser;
index index.php index.html;
location / {
try_files $uri$args $uri$args/ /index.html;
}
access_log /var/log/nginx/placeholder-ui.antonshell.me.access.log;
error_log /var/log/nginx/placeholder-ui.antonshell.me.error.log;
listen 443 ssl; # managed by Certbot
ssl_certificate /etc/letsencrypt/live/placeholder-ui.antonshell.me/fullchain.pem; # managed by Certbot
ssl_certificate_key /etc/letsencrypt/live/placeholder-ui.antonshell.me/privkey.pem; # managed by Certbot
include /etc/letsencrypt/options-ssl-nginx.conf; # managed by Certbot
ssl_dhparam /etc/letsencrypt/ssl-dhparams.pem; # managed by Certbot
}
server {
if ($host = placeholder-ui.antonshell.me) {
return 301 https://$host$request_uri;
} # managed by Certbot
server_name placeholder-ui.antonshell.me;
listen 80;
return 404; # managed by Certbot
}Заключение
Код доступен на github: Placeholder Service UI
Также есть демо: https://placeholder-ui.antonshell.me/
На этом пока все. Спасибо за внимание!