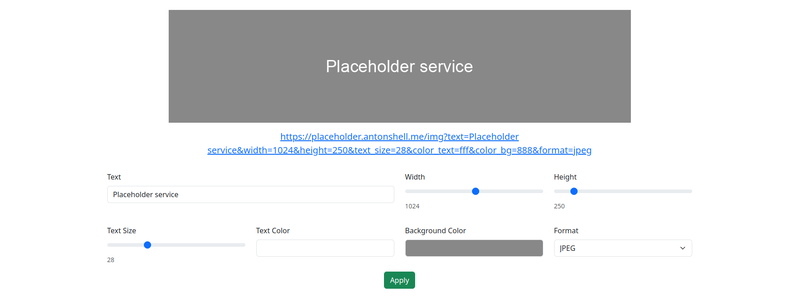
Placeholder service UI
9 Oct 2024

Hello everyone. Today, I would like to talk about my small project - Placeholder Service UI. It's a user interface for placeholder-service.
Initially, quite some time ago, I created a simple self-hosted open-source service for generating placeholder images: placeholder-service.
And now, for more convenient and visual usage, I have created a user interface. The following parameters are supported:
- Canvas width
- Canvas height
- Text
- Text size
- Text color
- Background color
- Image format
Technologies
The frontend is developed using Angular 17, Bootstrap 5, and ngx-color-picker.
It is possible that using Angular might be somewhat excessive, as the application essentially consists of a single, relatively simple component. On the other hand, it's a great opportunity to practice modern frontend development.
The backend is built with PHP 8.2, Symfony 6, and GD. There is a separate post about it..
Tests
The Angular application provides great opportunities for code testing. Tests are run with the following command:
ng test --no-watch --no-progress --browsers=ChromeHeadless --code-coverageAs well as automatically in Github Actions. At the same time, a test coverage report. is generated.
Deploy, Server-side rendering
The Angular application is built using Server-side rendering. In this case, there isn't a strong need for it. However, I decided to try this approach for future projects.
For the production build, the following command is used:
npm run ng build --prod --output-hashing=allFor deployment, Github Actions is used.
For proper Server-side rendering functionality, the following nginx virtual host settings are used:
server {
server_name placeholder-ui.antonshell.me;
root /var/www/placeholder-ui/public/browser;
index index.php index.html;
location / {
try_files $uri$args $uri$args/ /index.html;
}
access_log /var/log/nginx/placeholder-ui.antonshell.me.access.log;
error_log /var/log/nginx/placeholder-ui.antonshell.me.error.log;
listen 443 ssl; # managed by Certbot
ssl_certificate /etc/letsencrypt/live/placeholder-ui.antonshell.me/fullchain.pem; # managed by Certbot
ssl_certificate_key /etc/letsencrypt/live/placeholder-ui.antonshell.me/privkey.pem; # managed by Certbot
include /etc/letsencrypt/options-ssl-nginx.conf; # managed by Certbot
ssl_dhparam /etc/letsencrypt/ssl-dhparams.pem; # managed by Certbot
}
server {
if ($host = placeholder-ui.antonshell.me) {
return 301 https://$host$request_uri;
} # managed by Certbot
server_name placeholder-ui.antonshell.me;
listen 80;
return 404; # managed by Certbot
}Conclusion
The code is available on GitHub: Placeholder Service UI
There is also a demo available: https://placeholder-ui.antonshell.me/
That’s all for now. Thank you for your attention!