Register Form Example (Symfony + VueJs)
14 Nov 2020

Hello! Today I would like to share simple register form example built with Symfony and Vue.js. Recently I passed the interview in some project. There we several steps and one of them was live coding.
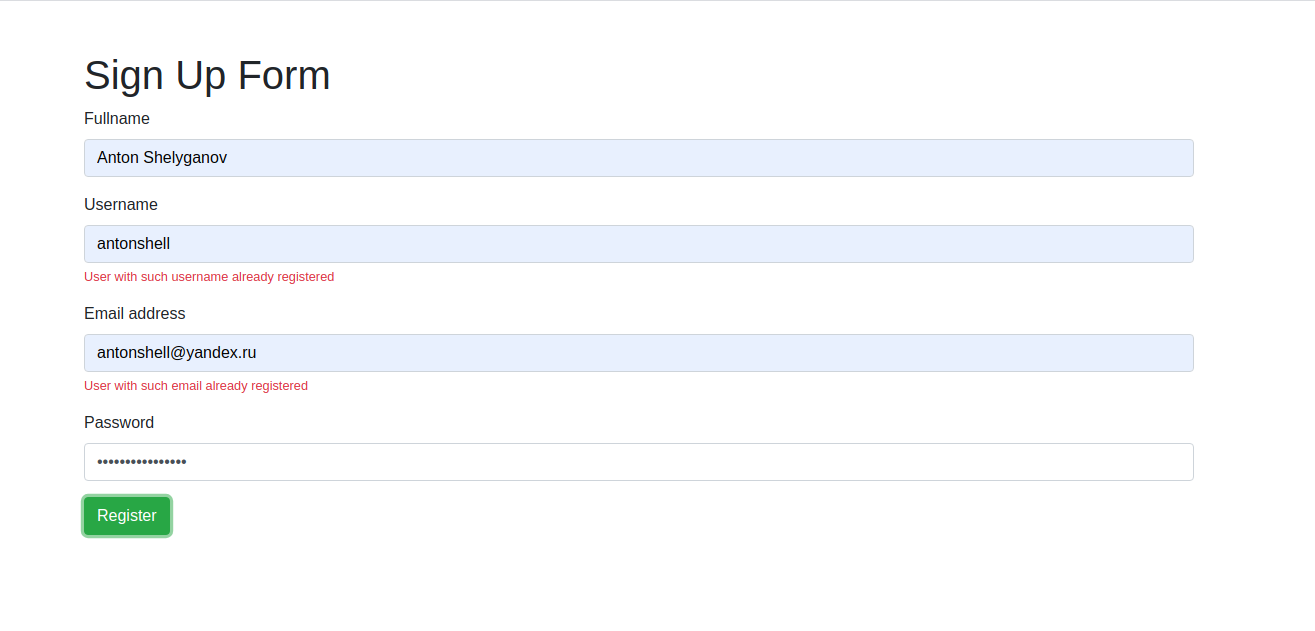
Task wasn't very difficult. I need to create user register form working with ajax. User should set email, username and password. Email and username must be unique. Password should be checked for minimum strength/complexity. As a starting point there was an empty controller.
I passed that interview successfully. However, I had to skip some points for saving time. When interview completed, I spent some extra time and created working example.
I created separate frontend and backend with Symfony and Vue.js.
As a starting point I created UserController with 2 methods: signUp for rendering a form, signUpHandler for handling form submit.
I used FOSRestBundle for requests handling.
I made some validation using annotations in SignUpRequest. Used PasswordStrengthValidator for password validation. Implemented custom SignUpValidator class for email and username unique validation.
I made a separate UserCreator class for creating new users. Created user entity and repository using standard symfony approach.
Then I created simple frontend application with Vue.js. There is only one SignUpForm component, main.js entry point and webpack build config.
I decided to skip tests for this project for saving time and because I'm not going to use it in production anyhow. This example is available on github: https://github.com/antonshell/register_form.
That's all for today. Thank you for your attention!